
Building your site: Create a website plan
Understand the importance of a site plan for your firm's website and discover how to structure your site for an optimal user experience.

Understand the importance of a site plan for your firm's website and discover how to structure your site for an optimal user experience.
In the construction of its website, there is a preliminary work that will determine the success of the rest: The structure of the website. And for a structure to be solid, you need a plan. This plan serves as the foundation for your site, determining its structure, content, and user journey. It's the map that guides your visitors through the services you offer, the information you share, and the actions you want them to take. A well-developed site plan not only guarantees a better user experience but also optimization for search engines.
A site plan is a structured representation of the different pages and sections of a website. It acts likee a skeleton upon which the site is built, Defining how pages are linked to each other and how information is organized and accessible. In the context of a site for a regulated profession, an effective site plan allows Clarify how to present legal services, share knowledge, and facilitate contact with potential clients.
It is also an indispensable tool for SEO, as it helps search engines understand the structure of your site and index its content effectively. By integrating relevant keywords into the structure of your site plan, you improve the visibility of your site in search results and attract qualified traffic to your site.
Before diving into creating your site plan, it is essential to clearly define the goals of your website: Present your services, establish professional credibility, attract new customers, provide educational resources... Understanding what you want to achieve will guide the structure of your site and help you prioritize what content to include. If your goals are not clear, before going any further, take a look at this article: Reasons to have a website.
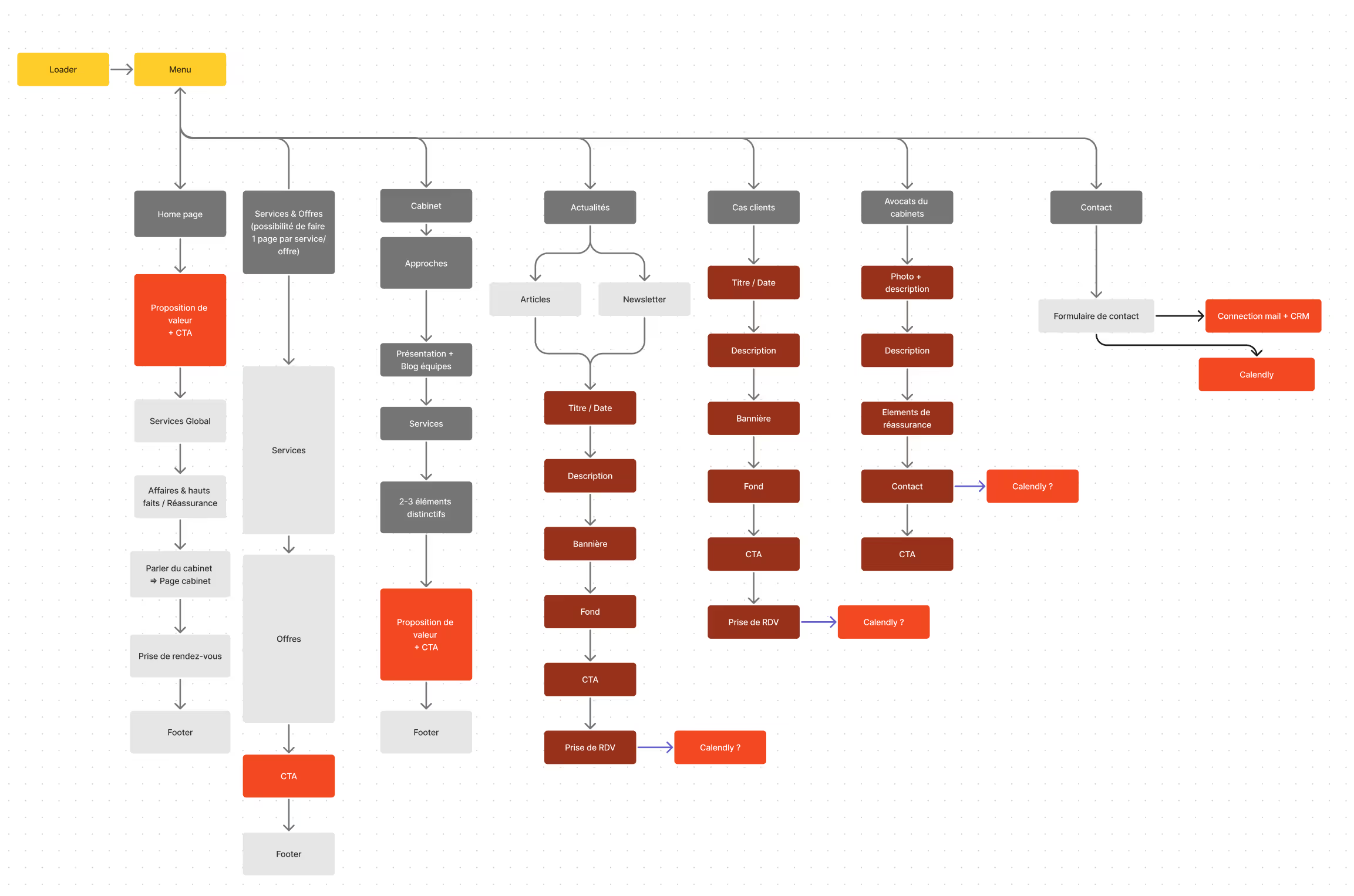
The basic structure of your site plan should be intuitive and easy to navigate. Start with the home page, which serves as an entry point and summary of your practice. Then include clear sections for your legal services, using terms that are understandable to non-lawyers. Integrate relevant keywords to optimize each page for SEO.
Also, be sure to include standard pages such as “The Firm”, “Contact”, as well as a section for news or a blog.
After establishing the basic structure, focus on the secondary pages that add value to your site. These pages may include detailed descriptions of your areas of expertise, anonymous customer testimonials, blog posts on relevant legal topics, and an FAQ to answer common questions.
Think about your customers and make your offers intelligible, for example instead of having a vague M&A page you could create one page per service type: “Business creation” - “Business transfer” - “Business acquisition”...
Navigating your site map should be both intuitive and logical, making it easy for users to discover the information they are looking for. Well-designed navigation improves the user experience (UX), which is essential for keeping visitors engaged and encouraging them to explore your site further.

You can download it by clicking below and customize it for your personal needs in order to prepare for work with your future developer (maybe us?). To do this click on the link below, follow the instructions, create an account on Figma if you have not already done so and duplicate the site map on your account! You can also use a pen and pencil, it works just as well.