
Construction de son site : Créer un plan de site internet
Comprenez l'importance d'un plan de site pour le site internet de votre cabinet et découvrez comment structurer votre site pour une expérience utilisateur optimale.

Comprenez l'importance d'un plan de site pour le site internet de votre cabinet et découvrez comment structurer votre site pour une expérience utilisateur optimale.
Dans la construction de son site internet, il y a un travail préliminaire qui va déterminer la réussite du reste : La structure du site web. Et pour qu'une structure soit solide, il faut un plan. Ce plan sert de fondation à votre site, déterminant sa structure, son contenu et son parcours utilisateur. C'est la carte qui guide vos visiteurs à travers les services que vous offrez, les informations que vous partagez, et les actions que vous souhaitez qu'ils entreprennent. Un plan de site bien élaboré garantit non seulement une meilleure expérience utilisateur mais aussi une optimisation pour les moteurs de recherche
Un plan de site est une représentation structurée des différentes pages et sections d'un site internet. Il agit comme un squelette sur lequel le site est construit, définissant comment les pages sont liées les unes aux autres et comment l'information est organisée et accessible. Dans le contexte d'un site pour une profession réglementée, un plan de site efficace permet de clarifier comment présenter les services juridiques, partager des connaissances, et faciliter la prise de contact avec les clients potentiels.
C'est également un outil indispensable pour le référencement (SEO), car il aide les moteurs de recherche à comprendre la structure de votre site et à indexer efficacement son contenu. En intégrant des mots-clés pertinents dans la structure de votre plan de site, vous améliorez la visibilité de votre site dans les résultats de recherche et attirez un trafic qualifié sur votre site.
Avant de plonger dans la création de votre plan de site, il est essentiel de définir clairement les objectifs de votre site internet : Présenter vos services, établir une crédibilité professionnelle, attirer de nouveaux clients, fournir des ressources éducatives... Comprendre ce que vous souhaitez accomplir guidera la structure de votre site et vous aidera à prioriser le contenu à inclure. Si vos objectifs ne sont pas clairs, avant d'aller plus loin, jeter un oeil sur cette article : Les raisons d'avoir un site internet.
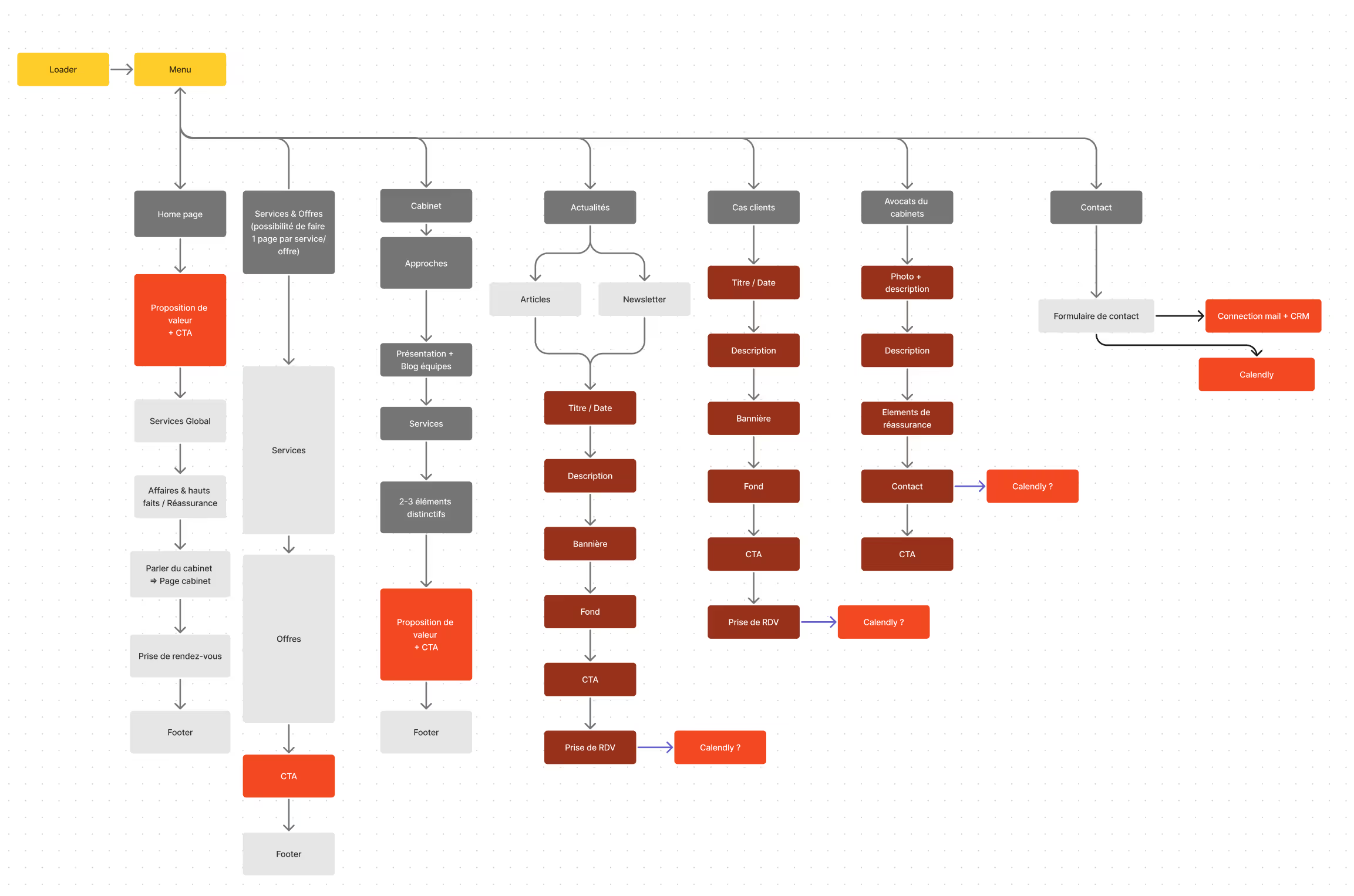
La structure de base de votre plan de site doit être intuitive et facile à naviguer. Commencez par la page d'accueil, qui sert de point d'entrée et de résumé de votre cabinet. Incluez ensuite des sections claires pour vos services juridiques, en utilisant des termes compréhensibles pour les non-juristes. Intégrez des mots-clés pertinents pour optimiser chaque page pour le SEO.
Assurez-vous également d'inclure des pages standards telles que "Le cabinet", "Contact", ainsi qu'une section pour les actualités ou un blog.
Après avoir établi la structure de base, concentrez-vous sur les pages secondaires qui ajoutent de la valeur à votre site. Ces pages peuvent inclure des descriptions détaillées de vos domaines de compétence, des témoignages de clients anonymes, des articles de blog sur des sujets juridiques pertinents, et une FAQ pour répondre aux questions courantes.
Pensez à vos clients et rendez intelligible vos offres, par exemple au lieu d'avoir une page M&A qui est vague vous pourriez créer une page par service type : "Création d'entreprise" - "Transmission d'entreprise" - "Rachat d'entreprise"...
La navigation dans votre plan de site doit être à la fois intuitive et logique, facilitant pour les utilisateurs la découverte des informations recherchées. Une navigation bien conçue améliore l'expérience utilisateur (UX), essentielle pour garder les visiteurs engagés et les encourager à explorer davantage votre site.

Vous pouvez le télécharger en cliquant ci-dessous et le personnaliser pour vos besoins personnels afin de préparer le travail avec votre futur développeur (peut-être nous ?). Pour cela cliquer sur le lien ci-dessous, suivez-les instructions, créez un compte sur Figma si ce n'est pas déjà fait et dupliquer le site map sur votre compte ! Vous pouvez également utiliser un stylo et un crayon, ça fonctionne aussi bien.